HIT
handy information terminal
Betreuer: Prof.
John / Prof. Dr. Meixner
HIT
handy information terminal
organiser:
Prof. John / Prof. Dr. Meixner


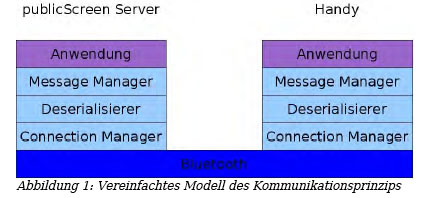
Die einzelnen Anwendungen werden dann modular eingebunden.Konkret konzipiert wurde HIT für den Eingangsbereich der derzeit im Bau befindlichen neuen Mensa der FHA.
The individual applications will be embedded modularly.HIT was planed for the entry of the new building's mensa.

Technischer Rahmen
Der Zugriff auf das System erfolgt über bluetooth-fähige Mobiltelefone
oder PDAs.
Software:
- Java/J2ME
- Flash
Technical setting
The acsess to the system ist to be made via moblie devices equipped with
bluetooth.
Software:
- Java/J2ME
- Flash

Dazu zählen:
- Einbindung der Einzelanwendungen in den Gesamtscreen
- Einheitliche Fehlerbehandlung
- Koordination der Anwendungen
This means:
- Integration of the individual applications on the screen
- Standardised exception handling
- Coordinating the applications
Layout des Screens
Zur Anzeige mehrerer Anwendungen auf einem Screen bieten sich mehrere
Optionen an: Timeslotverfahren, dynamisches oder statisches Screensplitting
und Kombinationen aus beiden.
Nach Abwägung der jeweiligen Vor- und Nachteile wurde für die
konkrete Nutzersituation Eingang neue Mensa das statische Screensplitting
präferiert: Der
Screen wird mit Hilfe des goldenen Schnittes in drei Teile aufgeteilt:
Alle Anwendungen sind so zur gleichen Zeit auf dem Screen sichtbar.
Sie wurden entsprechend des individuell zur Verfügung stehenden Screenteils
gestalterisch optimiert.
Layout of the Screen
There are several possibilities to show more than one application on the
screen: Timeslot method, dynamic or static screensplitting and a combinationen
of both.
After balancing the reasons the static screenspliting was chosen because
of the concrete situation at the entry of the cafeteria:
The screen will be splitted
into three sections by the help of the golden section:
All applications will be visible at the same time
on the screen.
According to their indvidual part of the screen their design was optimised.
Modulare Anwendung
Screenmitte:
Informationssbereich

Modular
application in the middle of the screen:
Information area

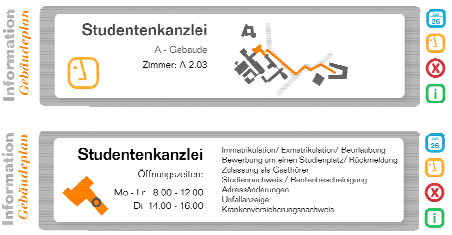
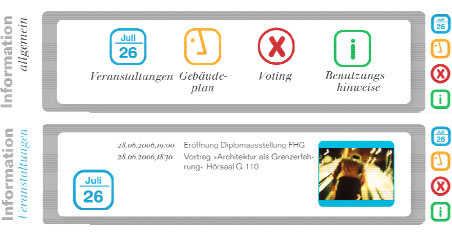
Im mittleren Teil des public screen kann Information zu folgenden Themen abgefragt werden:
- Veranstaltungen
- Gebäudeplan
- Votings
- Benutzerhinweise
Zu 1:
Aktuelle Veranstaltungen und Termine zum upload und download auf Screen und Handy
Zu 2:
Der Gebäudeplan liefert neben der Wegbeschreibung (grafisch ebenso wie in Schriftform) nützliche Informationen wie zum Beispiel Öffnungszeiten und Telefonnummern der einzelnen Sekretariate oder der Bibliothek.
Alle Daten sind auf das Handy herunterladbar.
Zu 3:
Die Themenvorschläge kommen von den Studenten.
Der Benutzer bekundet sein Interesse an einer Wahl via Handy. Danach wird ihm die Frage auf den Display geliefert. Die Wahl ist während des Votings geheim (das Ergebnis wird jedoch als Belohnung für die Teilnahme an einer Wahl auf dem Handy gezeigt). Nach Abschluss der Wahl wird das Ergebnis auf dem Public Screen veröffentlicht.
In the middle of the public screen you can read informations about following issues:
- Events
- Plan of the building
- Votings
- User devices
Current events and appointments for uploading and downloading from the screen to the mobile device.
Concerning 2:
Besides the location plan the plan of the building supplies useful information (graphically as well as in written form), for example opening hours and telephone numbers of the offices or the library.
All datas are downloadable on the mobile device.
Concerning 3:
The suggestions for the subjects are coming from the students.
The user shows his interest to a voting via mobile devices. After that the question will be delivered on his screen. The voting is secret (however the result will be delivered to the mobile as a kind of gratification). After tje voting has ended the result will be shown on the public screen.
Modulare
Anwendung Screen oben:
Aquarium

Virtuelle Fischzucht am Handy.
Ein Spieler kreiert auf seinem Handy einen Fisch.
Er bestimmt sein Aussehen, füttert und trainiert ihn und lehrt ihm
das Aussprechen einzelner Sätze. Nach ein paar Tagen Aufzucht in
persönlicher Obhut auf dem Handy wird der Fisch in das Aquarium auf
den Public Screen entlassen.Dort führt er dann zusammen mit den anderen
Fischen ein Eigenleben.
Kommt der Züchter des Fisches am Aquarium vorbei, wird er vom Fisch
persönlich begrüßt.
Ausblick:
pdf-Doku
„Aquarium“
Modular
application on top of the screen:
Aquarium

Virtual
fish farm on the mobile. A user creates a fish on his mobile phone.
He designes his appearence, feeds and trains him and teaches him speaking
sentences. After a few days of breeding of personal care on his mobile
the fish will be realesed on the public screen. Arriving there he will
share his life with other fish. When the breeder visits the aquarium the
fish will welcome him.
Outlook:
Tauziehen (Kurzzeitspiel)
Pulling the rope (short running interaction)

Zwei
Teams treten gegeneinander an.
Jeder Spieler nutzt sein eigenes Handy.
Er wurde vom System jeweils einem Team zugeordnet.Auf dem Public Screen
erscheint für jedes Team eine Zahl.
Spieler 1 gibt diese per Tastatur auf seinem Handy ein. Danach erhält
er eine Rechenaufgabe wiederum auf sein Handy.
Das Ergebnis muss er mündlich an den Nächsten weitergeben,
der dann nach der Eingabe ebenfalls eine Rechenaufgabe erhält.Bei
richtiger Lösung am Ende der Spielerreihe des jeweiligen Teams verschiebt
sich das Gewicht in der virtuellen Repräsentation des Tauziehens
auf dem public screen zu Gunsten des Teams mit der schnelleren Antwort.
Two
teams are competing each other.
Every player uses his own mobile.
He was assigned to one of the teams by the system. On the public screen
appears a number for every team.
Player one enters the number on his moblie via keypad. After that he receives
an arithmetic problem on his mobile.
T he result has to be passed orally to the next player, who also receives
an arithmetic problem after entering the result. At
the end of the queue, when the result was right, the rope will
be pulled in the direction of the team which was faster.